PingOne Native SDKs
The PingOne Native SDKs are iOS and Android client SDKs for PingOne services built to interact with the PingOne Platform API. Currently, native PingOne SDKs are available for these services:
To integrate your mobile and web apps with PingOne DaVinci, or for OIDC redirect login, see the Ping SDKs.
PingOne MFA Native SDKs
The PingOne Native SDK provides the ability to integrate PingOne MFA functionality into your native applications. Topics include:
PingOne MFA Native SDK flows
Pairing - automatic enrollment
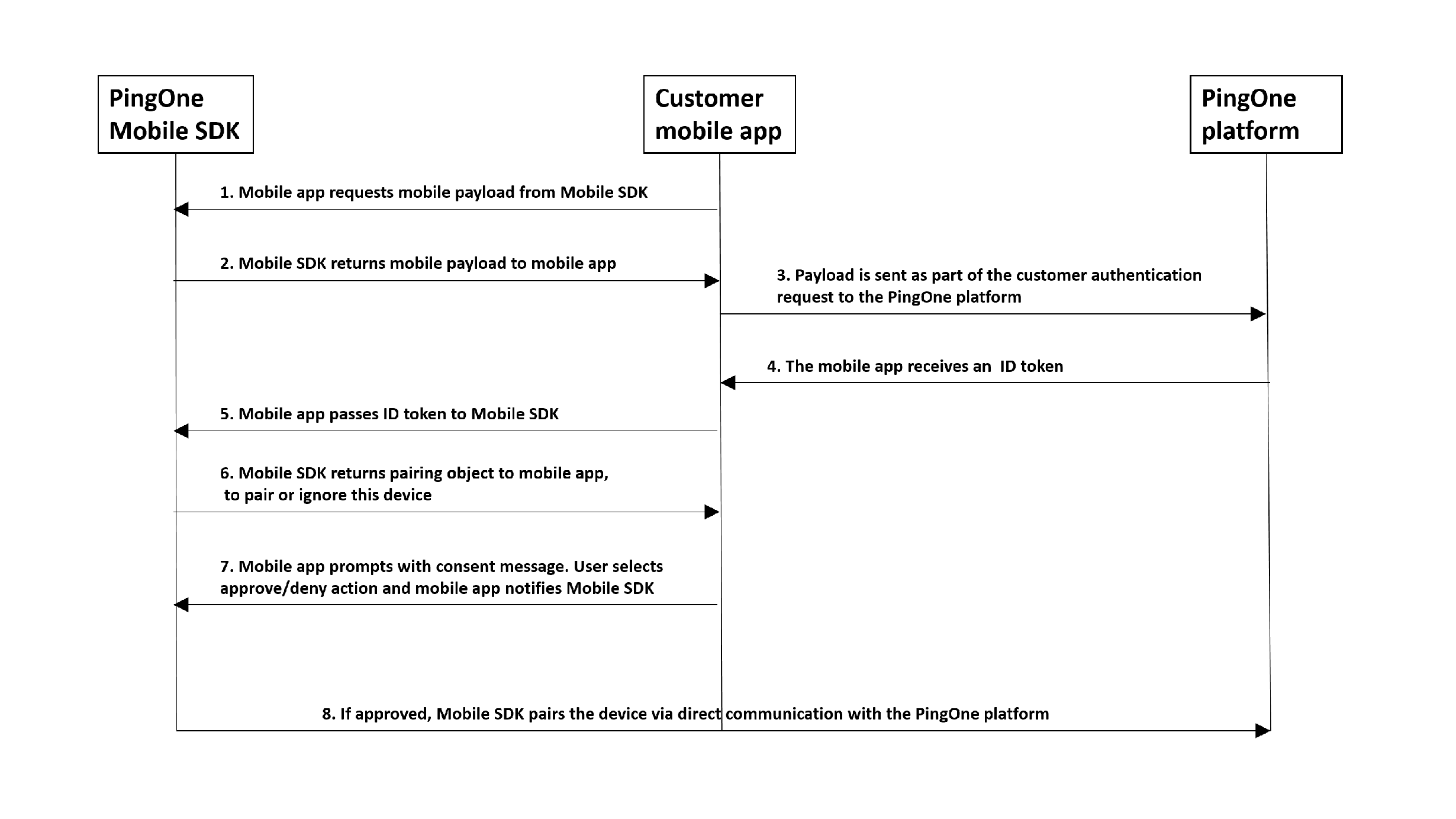
The automatic enrollment flow requires as little as one extra step from the user. The first time the user logs into an application which has an embedded PingOne Native SDK component, they are asked if they wish to trust that device. Once they approve, PingOne works behind the scenes, without requiring anything else from the user.
During user authentication, a native app communicates with the PingOne platform to generate a token. The token allows pairing the device to the user in the context of a customer application. The user is not required to type or scan anything.

- The user is identified on the customer native application, usually with a unique user identifier, for example, a username.
- The PingOne Native SDK returns a native payload to the customer native application. The payload is a small data package created by the PingOne Native SDK component, which is used as part of the device's authorization.
- The customer native application sends an authentication request to the PingOne Platform, including the native payload.
- The customer native application receives an ID token.
- The customer native application passes the ID token to the PingOne Native SDK.
- The PingOne Native SDK returns a pairing object to the customer native application, to pair or ignore the device.
- The customer native application prompts the user for the approve or deny action via a dialog. Based on the user's choice, the customer native application notifies PingOne Native SDK.
- The PingOne Native SDK completes the transaction accordingly, by communicating directly with PingOne Platform.
Implement automatic pairing of native app as MFA authenticator app
In order to enable automatic pairing of a native app as an MFA authenticator app, there are several tasks that must be coordinated between admin and developers.
In brief, you will do the following:
- Create a native application with Authenticator configuration.
- Configure a sign-on policy containing an MFA step that references an MFA policy where the native application is configured as an authenticator.
- Assign the sign-on policy to the native app.
- Write code in the application to support automatic app enrollment.
Follow the detailed steps below:
Supply the relevant details for the admin to do the following in the PingOne admin console:
Admin tasks
- Create a native app. See Add an application - Native.
- In Edit an application, on the Mobile tab:
- Add the Package name (Android) and Bundle ID (iOS) of your native application.
- Configure the push credentials per platform.
- Create a new MFA policy.
- In the MFA policy, use the Add Application option to select the name of your mobile app. In the settings for the app you added, select the Auto Enrollment option.
- Create a sign-on policy, and add an MFA step. See Add an authentication policy.
- In the MFA step, select the MFA policy that you configured. Also, if you want to allow automatic enrollment even if the user does not have any existing paired devices, set the "NONE OR INCOMPATIBLE METHODS" setting to Bypass.
- Return to the Applications page and edit your mobile application. On the Policies tab, choose the sign-on policy that you created. This is necessary so that the authenticator element of your application will be launched when users try to access the application.
Developer tasks
In your native application code (also described in the iOS and Android README.md files, see PingOne Native SDK for iOS or PingOne Native SDK for Android):
- Get the native payload from the SDK (
PingOne.generateMobilePayload()) - Pass the received payload of the OIDC request to the authorization service, as the
mobilePayloadquery parameter. - Call
processIdToken()with the token you received from PingOne platform. - If automatic pairing is triggered (i.e. the user was not already paired with the device),
processIdToken()will return a pairing object withapprove()anddeny()functions. Callingapprove()will pair the user with the device.
Automatic device authorization
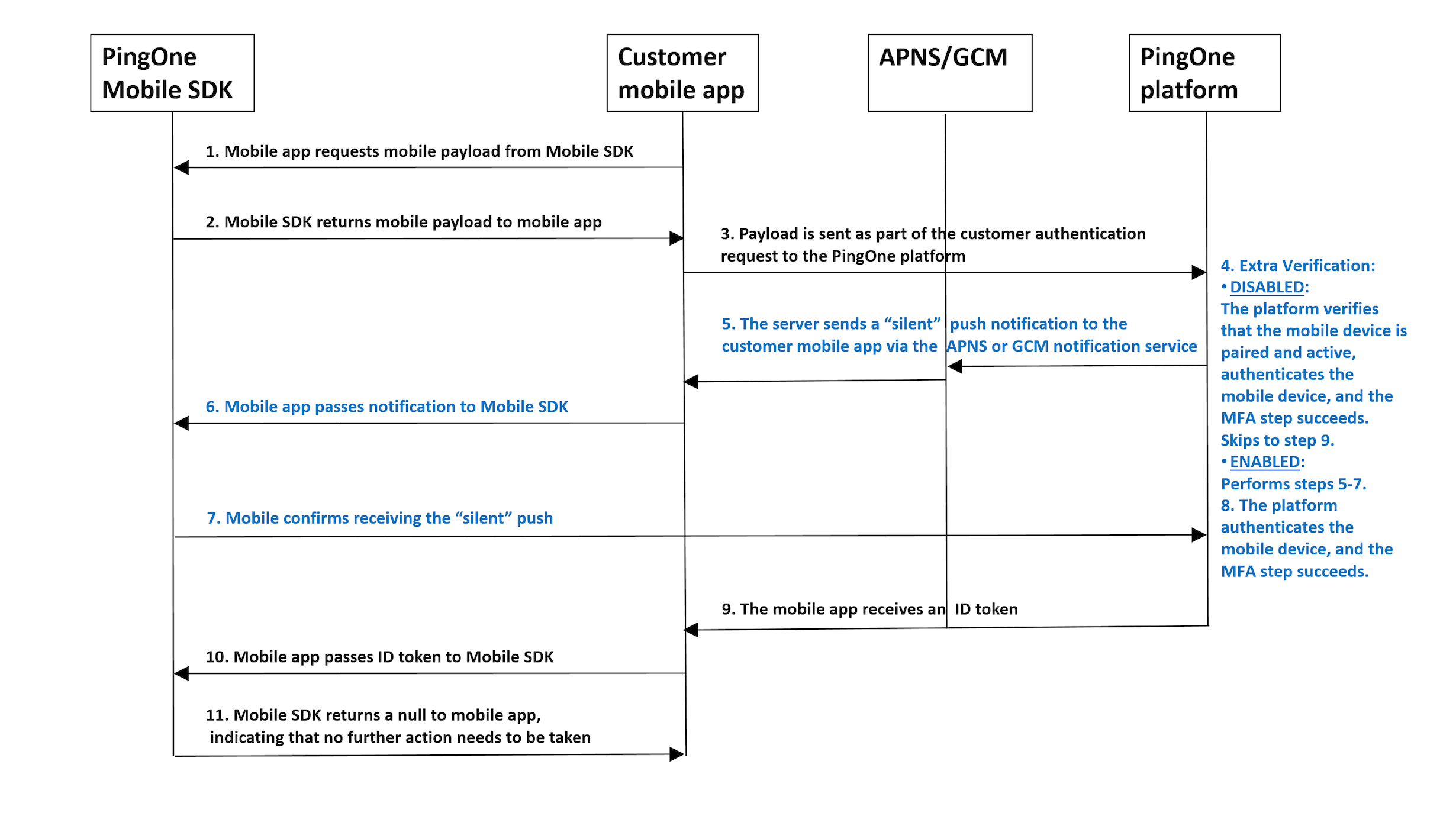
During automatic device authorization, a native app communicates with the PingOne platform to generate a token. The token allows authenticating the user device in the context of a customer application. The user is not aware of this, and is not required to type or scan anything.

- The customer native app requests a native payload from the PingOne Native SDK.
- The PingOne Native SDK returns a native payload to the customer native application.
- The customer native application sends an authentication request to the PingOne Platform, including the native payload.
- If the platform's authentication flow (sign-on policy) contains an MFA step, and extra verification is disabled, the platform verifies that the native device is paired and active, authenticates the native device, and the MFA step succeeds. The flow skips to step 9.
- The platform verifies that the native device is paired and active and sends a "silent" push notification to the native application via the APNS/GCM notification service.
- The native application passes the "silent" notification to the PingOne Native SDK.
- The PingOne Native SDK acknowledges receiving the "silent" push by sending a confirmation directly to the PingOne platform.
- The platform authenticates the native device, and the MFA step succeeds.
- The customer native application receives an ID token from the PingOne Platform.
- The customer native application passes the ID token to the PingOne Native SDK.
- The PingOne Native SDK returns null to the customer native application, indicating that authorization has completed and no further action needs to be taken.
Implement automatic device authorization
Admin tasks
The admin configuration that was implemented for automatic enrollment, is applied to automatic device authorization.
- Create a native app, or edit an existing app. See Add an application - Native.
- In Edit an application, on the Mobile tab:
- Add the Package name (Android) and Bundle ID (iOS) of your native application.
- Configure the push credentials per platform.
- Create a new MFA policy.
- In the MFA policy, use the Add Application option to select the name of your mobile app. In the settings for the app you added, enable Device Authorization. In the Extra Verification drop-down list, you can optionally select Permissive or Restrictive. For details on these two options, see Adding an MFA policy.
- Create a sign-on policy, and add an MFA step. See Add an authentication policy.
- In the MFA step, select the MFA policy that you configured.
- Return to the Applications page and edit your mobile application. On the Policies tab, choose the sign-on policy that you created. This is necessary so that the MFA policy you configured and included in the sign-on policy will be applied when users try to access the application.
Developer tasks
In your native application code (also described in the iOS and Android README.md files, see PingOne Native SDK for iOS or PingOne Native SDK for Android):
- Get the native payload from the SDK (
PingOne.generateMobilePayload()) - Pass the received payload of the OIDC request to the authorization service, as the
mobilePayloadquery parameter. - Call
processIdToken()with the token you received from PingOne platform. - If device authorization is triggered (i.e. verification that the user's device is already paired and active),
processIdToken()will return null, indicating that authorization has completed and no further action needs to be taken.
Authentication code flow
The authentication code flow enables users to sign on without any data entry, such as providing a username, password, or entering a one-time passcode. The user scans the code, and if successful, gains access to an application's services.
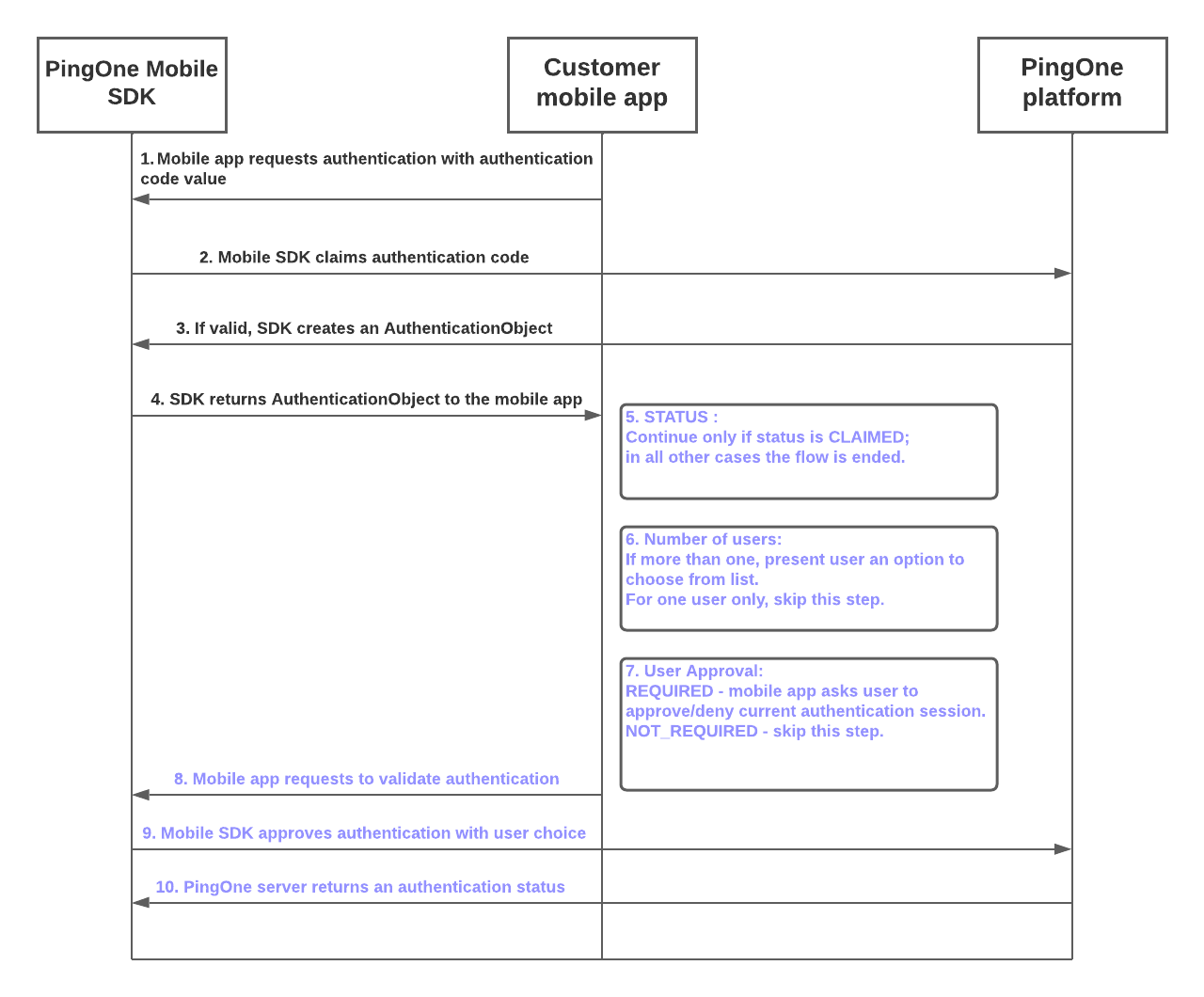
During an authentication code flow, a native app communicates with the PingOne platform to initiate authentication with an authentication code, which can be a QR code. The flow starts with a call to the Create Authentication Code endpoint. The Mobile SDK validates the code value and returns an AuthenticationObject to the mobile app.

- The customer mobile app requests an authentication code flow from the PingOne Mobile SDK.
- The Mobile SDK requests validation of the authentication code value from the PingOne platform.
- If the authentication code value is validated by the PingOne platform, the Mobile SDK creates an
AuthenticationObject. - The Mobile SDK returns the
AuthenticationObjectto the customer mobile app. - If the
statusproperty value of theAuthenticationObjectisCLAIMED, the flow continues. For all otherstatusvalues, the flow ends. - If the number of users is two or more, the flow presents the user with an option to choose a specific user from the list. If the
AuthenticationObjectspecifies only one user, the flow continues without requiring this step. - If the user approval setting has a value of
REQUIRED, the mobile app prompts the user to approve or deny the current authentication session. If user approval is set toNOT_REQUIRED, the authentication flow skips this step. - The customer mobile app makes a validation request to the Mobile SDK.
- The Mobile SDK claims authentication with the selected user and queries the PingOne server.
- The PingOne server returns an authentication status.
Implement an authentication code flow
Admin tasks
To configure direct triggering of the mobile application in an authentication code flow:
- Create a native app, or edit an existing app. See Add an application - Native.
- Use the Authenticator tab to allow mobile authentication for the app. If your organization uses the PingOne MFA SDK to allow authentication with a QR code in certain flows, the admin can optionally configure a universal link or schema app link to enable direct triggering of the mobile application when scanning a QR code with a QR scanner. See Editing an application - Native.
Developer tasks
In your native application code (also described in the iOS and Android README.md files, see PingOne Native SDK for iOS or PingOne Native SDK for Android):
- Pass the retrieved authentication code to the mobile SDK by calling
PingOne.authenticate(). - Parse the retrieved
AuthenticationObject. If the status field equalsCLAIMED, proceed to the next step. - If the number of users is more than one and/or the value of the field
needsApprovalequalsREQUIRED, theAuthenticationObjectwill containapprove()anddeny()options. - Call the
approve()method of theAuthenticationObjectwith the correspondinguserIdto complete the authentication.
Automatic unpairing of device if mobile app uninstalled
If a user who has already paired a device uninstalls the mobile app, PingOne responds to the unanswered push by automatically unpairing the device and removing it from the user's device list.
This mechanism uses the response received from the Google and Apple notification servers.
Note that Apple does not guarantee a specific response to push notifications after an application is uninstalled, so this feature may not always work on iOS devices.
In situations where an unregistered response is not received from the Google or Apple notification server, MFA flows will continue to prompt for push confirmation, and this may result in a status of PUSH_CONFIRMATION_TIMED_OUT.
PingOne MFA SDK for Android
Overview
The PingOne MFA Native SDK provides the ability to integrate PingOne MFA functionality into your native applications.
The PingOne MFA Native SDK API for Android is included in the SDK package. The functions, parameters and error codes are listed below.
The PingOne MFA Native SDK package is available for download at https://github.com/pingidentity/pingone-mobile-sdk-android. Further details for setup and integrating PingOne MFA Native SDK into your native apps are available in the README file in the Android folder of the downloadable package.
The PingOne MFA SDK for Android supports the following software versions:
- Android 9 (API 28) and above
See Edit an application in the admin guide for the server-side configuration steps.
PingOne MFA Native SDK sample app
The PingOne MFA Native SDK bundle provides a sample app that includes all the basic flows in order to help you get started.
The sample app package for Android is available for download at https://github.com/pingidentity/pingone-mobile-sdk-android. Further details are available in the README file in the Android folder of the downloadable package.
Authenticator sample app
The Authenticator sample app is a native app that has the sole function of performing strong authentication. It provides a simple example for developers and solution architects, to enable easy and rapid deployment of an authenticator app with minimal effort.
For scenarios which solely require creation of a native authenticator rather than a full native native app, the Authenticator sample app offers a passwordless and secured solution, that only requires compilation of the sample with customer's branding and credentials, and uploading it to the app store.
The Authenticator sample app package for Android is available for download at https://github.com/pingidentity/pingone-authenticator-sample-app-android/. Further details are available in the README file.
Mobile device integrity check
PingOne has an integrated mobile device integrity check in its MFA flows, which allows mobile applications to deny access when a mobile device is suspected to be compromised.
Mobile device integrity check - admin UI configuration
Each application must be set up and configured in the organization's PingOne environment, either in the admin UI, or using the MFA devices API. The development team provides the admin with the application name and details.
The admin's configuration of device integrity detection is detailed in the PingOne admin guide. See Editing an application - Native.
Mobile device integrity check - Android implementation
PingOne uses Google's Play Integrity API to check the integrity of the mobile device. For details on the capabilities of the Play Integrity API, see the Play Integrity API documentation.
Mobile app developers are responsible for enabling and monitoring usage of the Play Integrity API.
The following steps are required:
-
Create a Google Cloud project or use an existing one
For details on working with Google Cloud projects, see Creating and managing projects. The PingOne mobile SDK component requires the number of your Google Cloud project. -
Enable the Google Play Integration API
Go to APIs and Services and select Enable APIs and Services. Search for the Play Integrity API, select it, and then select Enable. -
Link your application to the Google Cloud project
Applications distributed on Google Play must be linked to the Google Cloud project so that they can call the Play Integrity API. In the developer console of the Google Play Store, choose your application. Go to Setup > App integrity > Google Cloud Project, and link your application to the Google Cloud project where you've enabled the Play Integrity API. -
Configure how your responses are encrypted and decrypted (optional)
For applications distributed on Google Play, you can choose between Google-managed response encryption (the default and recommended option) and self-managed response encryption. For both of these options, you'll need to provide the relevant keys in the PingOne console when you define the application. See Configure how your responses are encrypted and decrypted for more information on managing and downloading response encryption keys. -
Monitor Play Integrity API usage
If your quota for Play Integrity API usage is reached, users could end up getting blocked. So it's important to monitor Play Integrity usage. For more information on usage tiers and requesting a higher quota, see API usage tiers. -
Request a higher quota if needed
The form for requesting a move to a higher usage tier includes questions that are application-dependent. For the question How are you calling the Play Integrity API?, select the A third party I'm using in the app is calling the API option, and specify PingOne Mobile SDK Android. -
Estimate the number of queries per day to request a specific tier
The quota request should take into account both your application's expected traffic and the mobile SDK component's caching and retry policy. If there was a successful response from the Play Integrity API that passed the integrity test, no additional Play Integration requests will be made until after the integrity check cache duration that you defined for the application.
PingOne MFA Native SDK API - Android
See the API documentation.
PingOne MFA SDK for iOS
Overview
The PingOne MFA Native SDK provides the ability to integrate PingOne MFA functionality into your native applications.
The PingOne MFA Native SDK API for iOS is declared in the PingOne.h header file included in the SDK package. This header file (replicated below) includes descriptions for all functions, parameters and error codes.
The PingOne MFA Native SDK package is available for download at https://github.com/pingidentity/pingone-mobile-sdk-ios. Further details for setup and integrating PingOne MFA Native SDK into your native apps are available in the README file.
The PingOne SDK for iOS supports the following software versions:
- Xcode 14 or later
- iOS 15.0 or later
See Edit an application in the admin guide for the server-side configuration steps.
PingOne MFA Native SDK sample app
The PingOne MFA Native SDK bundle provides a sample app that includes all the basic flows in order to help you get started.
The sample app package for iOS is available for download at https://github.com/pingidentity/pingone-mobile-sdk-ios. Further details are available in the README file.
Authenticator sample app
The Authenticator sample app is a native app that has the sole function of performing strong authentication. It provides a simple example for developers and solution architects, to enable easy and rapid deployment of an authenticator app with minimal effort.
For scenarios which solely require creation of a native authenticator rather than a full native native app, the Authenticator sample app offers a passwordless and secured solution, that only requires compilation of the sample with customer's branding and credentials, and uploading it to the app store.
The Authenticator sample app package for iOS is available for download at https://github.com/pingidentity/pingone-authenticator-sample-app-ios. Further details are available in the README file.
Mobile device integrity check
PingOne has an integrated mobile device integrity check in its MFA flows, that allows mobile applications to deny access when a mobile device is suspected to be compromised.
Mobile device integrity check - admin UI configuration
Each application must be set up and configured in the organization's PingOne environment, either in the admin UI, or using the MFA devices API. The development team provides the admin with the application name and details.
The admin's configuration of device integrity detection is detailed in the PingOne admin guide. See Editing an application - Native.
PingOne MFA Native SDK API - iOS
See the API documentation.
PingOne MFA SDK error codes
Pairing object error codes
The pairing object always returns both a push authenticator status and an OTP status. If the status is FAILED, a Push authenticator error code and message or an OTP error code and message is returned with the status.
Push authenticator error codes
| Error code | Description |
|---|---|
Any error string returned from APNS, for example Unregistered |
See more error codes and descriptions in Handling notification responses from APNs in the Apple developer portal. |
Any error string returned from FCM, for example Unregistered |
See more error codes and descriptions in Error codes for FCM failure conditions in the Firebase portal. |
MissingPushCredentials |
There are no push credentials on the PingOne server. |
MissingDeviceToken |
There is no device token on the PingOne server. |
PushDisabled |
The push was disabled via the native SDK API. |
OTP error codes
| Error code | Description |
|---|---|
OneTimePasscodeRetriesExceeded |
On device pairing, the OTP can be verified within 3 attempts. On checkOTP, the OTP can be verified within 3 attempts in every 15 minutes. |
InvalidOneTimePasscode |
The user entered an invalid OTP. |
OneTimePasscodeExpired |
On device pairing, the OTP can be verified within 15 minutes. On checkOTP, there are no limitations except for OneTimePasscodeRetriesExceeded. |
UnSynchronizedClock |
The native clock not synchronized with the generated secret. |
PingOne Neo Native SDKs
PingOne Neo is a decentralized identity solution that gives control of identity data back to users. PingOne Neo empowers businesses to give their users full control over how they securely store and share verified credentials without unnecessary friction.
PingOne Neo provides enterprises with identity verification capabilities and the capability to issue identity claims for users to store in their wallet app and verify user data. Embed personal identity using these SDKs into a service to issue digital cards to users and let them store verifiable, shareable data in their wallet app.
PingOne Neo has two components:
PingOne Verify Native SDKs
PingOne Verify Native SDKs collect information required for verifying a user's identity and share the collected information with the PingOne Verify service. PingOne Verify Native SDKs are available in for two operating systems:
PingOne Verify SDK for iOS
PingOneVerify iOS SDK provides a secure interface for an iOS app to use the PingOne Verify service for validating a user's identity. The SDK also parses the responses received from the service for different operations and forwards the same to the app via callbacks.
Running the Sample App
Prerequisites
- Xcode 12 or greater
- iOS 13 or greater
Set Up and Clone or Download
The sample app cannot run on a simulator and works only on a device, because the app requires the camera to capture a selfie and the related user ID documents.
-
Ensure your Xcode is set up with a provisioning profile and a signing certificate to be able to install the app on a device. See the Apple Xcode document Run an app on a device for more information.
-
Clone or download the PingOne Verify SDK for iOS sample code to your computer and open
PingOneVerify.xcodeprojlocated in thePingOneVerify_iOSdirectory.You will find all other XCFramework dependencies required for PingOne Verify in the
PingOneVerify_iOS/dependenciesdirectory. -
To run the sample app, select the scheme
PingOneVerify_iOS--> , and click Run.
Integrating PingOne Verify SDK with Your App
PingOneVerify iOS SDK provides a secure interface for an iOS app to use the PingOne Verify service for validating a user's identity. The SDK also parses the responses received from the service for different operations and forwards the same to the app via callbacks.
Getting started
Add the dependencies needed for your application.
The PingOne Verify iOS SDK relies on XCFramework components. You'll need to add these to Xcode for use by your application.
-
Drag and drop the following components from the
SDKfolder to the sectionFrameworks,Libraries, andEmbedded Contentin Xcode:-
PingOneVerify.xcframework
-
BlinkID.xcframework
-
VoiceSdk.xcframework
-
-
Right click from your project folder and select Add Files to (your project name).
-
Add
import PingOneVerifyto the top of the Swift file where the SDK is initialized
Initializing PingOneVerifyClient
-
Import
PingOneVerify_iOSin your desired ViewController (It must extend UIViewController)import PingOneVerify_iOS -
Extend DocumentSubmissionListener protocol and its functions
class YourViewController: UIViewController, DocumentSubmissionListener { func onDocumentSubmitted(response: DocumentSubmissionResponse) { // Callback when document is successfully submitted } func onSubmissionComplete(status: DocumentSubmissionStatus) { // Callback when verification transaction is completed } func onSubmissionError(error: DocumentSubmissionError) { // Callback when there is an error during submission } } -
Instantiate a
PingOneVerifyClient.Builderand set itslistenerandrootViewController(Required)PingOneVerifyClient.Builder() .setListener(self) .setRootViewController(self) -
Optionally, you can set an explicit qrString using the
PingOneVerifyClient.BuilderPingOneVerifyClient.Builder() .setListener(self) .setRootViewController(self) .setQrString(qrString: "https://api.pingone.com...") -
Optionally, you can set a Selfie Capture Settings with your preference using the
PingOneVerifyClient.Builder.// Default is 45 seconds for captureTime and true for shouldCaptureAfterTimeout let selfieCaptureSettings = SelfieCaptureSettings(captureTime: 15, shouldCaptureAfterTimeout: false) PingOneVerifyClient.Builder() .setListener(self) .setRootViewController(self) .setDocumentCaptureSettings(documentCaptureSettings: [selfieCaptureSettings]) -
Start Verification Process
PingOneVerifyClient.Builder() .setListener(self) .setRootViewController(self) .startVerification { pingOneVerifyClient, clientBuilderError in if let pingOneVerifyClient = pingOneVerifyClient { // Handle pingOneVerifyClient } else if let clientBuilderError = clientBuilderError { // Handle builderError } }
DocumentSubmissionListener Callbacks
-
onDocumentSubmitted(response: DocumentSubmissionResponse)- Called whenever a document is successfully submitted.
- Appropriate DocumentSubmissionResponse is returned
func onDocumentSubmitted(response: DocumentSubmissionResponse) { print("The document status is \(response.documentStatus)") print("The document submission status is \(response.documentSubmissionStatus)") guard let documents = response.document else { return } for (key, value) in documents { print("\(key): \(value)") } } -
onSubmissionComplete(status: DocumentSubmissionStatus)- Called when all required documents have been submitted for a transaction.
- DocumentSubmissionStatus will always be
.completed
func onSubmissionComplete(status: DocumentSubmissionStatus) { // present a basic alert to indicate completion let alertController = UIAlertController(title: "Document Submission Complete", message: "All documents have been successfully submitted", preferredStyle: .alert) alertController.addAction(UIAlertAction(title: "Okay", style: .default)) DispatchQueue.main.async { self.present(alertController, animated: true) } } -
onSubmissionError(error: DocumentSubmissionError)- Called when error occurs during SDK flow.
- Appropriate DocumentSubmissionError is returned
func onSubmissionError(error: DocumentSubmissionError) { print(error.localizedDescription) }
Class Reference
DocumentSubmissionResponse
DocumentSubmissionResponse object holds information pertaining to the document that was successfully submitted to the ID Verification service.
@objc public class DocumentSubmissionResponse: NSObject, Codable {
public var documentStatus: [String: DocumentStatus]
public var documentSubmissionStatus: DocumentSubmissionStatus
public var document: [String: String]
public var createdAt: String // Timestamp of when transaction was created
public var updatedAt: String // Timestamp of when transaction was last updated
public var expiresAt: String // Timestamp of when transaction expires
public func getDocumentStatus() -> [String: DocumentStatus]
public func getDocumentSubmissionStatus() -> DocumentSubmissionStatus
public func getDocument() -> [String: String]
public func getCreatedAt() -> String
public func getUpdatedAt() -> String
public func getExpiresAt() -> String
}
documentStatus dictionary shows the status of each document requested. For example, if the requested documents for a certain transaction are the following:
-
Email
-
Phone
-
Selfie
and the callback onDocumentSubmitted(response: DocumentSubmissionResponse was fired after submitting Email, the documentStatus property will look like this:
["Email": .PROCESSED, "Phone": .REQUIRED, "Selfie", .REQUIRED]
The list of DocumentStatus states can be found in DocumentStatus
documentSubmissionStatus property shows the status of the entire verification transaction. Detailed information regarding DocumentSubmissionStatus can be found in DocumentSubmissionStatus
document dictionary holds information about the document that was just submitted to the ID Verification service. Only applicable keys are populated in the document dictionary
Data model of document
| Key | Description |
|---|---|
frontImage |
Base64 encoded string of the front image of a document |
backImage |
Base64 encoded string of the back image of a document |
barcode |
Barcode Data found on the document |
mrzData |
MRZData found on passport and other relevant document |
firstName |
User's first name as shown on the document |
middleName |
User's middle name as shown on the document |
lastName |
User's last name as shown on the document |
fullName |
User's full name |
additionalNameInfo |
Additional name info about the user |
addressStreet |
User's street address as shown on the document |
addressCity |
User's residence city as shown on the document |
addressState |
User's residence state as shown on the document |
addressZip |
User's zip code as shown on the document |
country |
User's residence country as shown on the document |
sex |
User's sex as shown on the document |
dateOfBirth |
User's date of birth as shown on the document |
placeOfBirth |
User's place of birth as shown on the document |
nationality |
User's nationality as shown on the document |
maritalStatus |
User's marital status as shown on the document |
race |
User's race as shown on the document |
religion |
User's religion as shown on the document |
residentialStatus |
User's residential status as shown on the document |
documentNumber |
Document number as shown on the document |
documentAdditionalNumber |
Additional document number as shown on the document |
personalIdNumber |
Personal Id number as shown on the document |
dateOfIssue |
Date of issuance of the document |
dateOfExpiry |
Date of expiration of the document |
issuingAuthority |
Issuing authority of the document |
employer |
Employer as shown on the document |
profession |
Profession as shown on the document |
DocumentStatus
An enum describing the status of a particular document
@objc public enum DocumentStatus {
case REQUIRED // document is required
case OPTIONAL // document is optional; user may choose to skip
case COLLECTED // document has been collected
case PROCESSED // document has been processed
case SKIPPED // document is skipped by user's choice
}
DocumentSubmissionStatus
An enum describing the status of the verification transaction
@objc public enum DocumentSubmissionStatus {
case not_started // transaction has not been initiated
case started // transaction has been initiated, but not completed
case process // transcation is being processed
case completed // transaction has been processed and is completed
}
SelfieCaptureSettings
A configurable object to customize selfie capture experience
@objc public class SelfieCaptureSettings {
public let captureTime: TimeInterval // selfie capture time (default is 45 seconds)
public let shouldCaptureAfterTimeout: Bool // whether user should be able to capture selfie after timeout (default is true)
public var optional: Bool // whether user can decide to skip selfie capture (default is false)
}
PingOne Verify SDK Errors
ClientBuilderError
ClientBuilderError is returned when PingOneVerify SDK is initialized incorrectly. It subclasses BuilderError and QRError and is returned during Builder.startVerification()
BuilderError
| Error | Description |
|---|---|
.missingRootViewController |
RootViewController was not set using .setRootViewController(viewController: UIViewController) in the builder |
.missingDocumentSubmissionListener |
DocumentSubmissionListener was not set using .setDocumentSubmissionListener(listener: DocumentSubmissionListener) in the builder |
QRError
| Error | Description |
|---|---|
.invalidQR |
Not a valid PingOne QR Code |
.unableToParse |
Unable to parse QR Code |
.missingQueryItems |
QR Code is missing important query items required to start transaction |
.missingVerificationCode |
QR Code is missing verification code |
.missingTransactionId |
QR Code is missing transactionId |
DocumentSubmissionError
| Error | Description |
|---|---|
.initiateDocumentTransactionError |
Error when initiating a transaction |
.submissionError |
Error when submitting a document |
.noDocumentToSubmitError |
No more document to submit |
.missingDocumentType |
Document type is missing |
.invalidKeyMap |
A valid key map for the document does not exist |
.documentCaptureError |
Error when capturing the data |
.documentSubmissionTimeoutError |
Document Submission has expired |
.missingOTPDestination |
OTP Destination is missing |
.failedOTP |
OTP failed with invalid code |
UI Customization
UI Customization for PingOne Verify
UIAppearanceSettings
UIAppearanceSettings instance allows you to customize the SDK's user interface during run time.
@objc public class UIAppearanceSettings: NSObject {
private var logoImage: UIImage?
private var backgroundColor: UIColor?
private var bodyTextColor: UIColor?
private var headingTextColor: UIColor?
private var navigationBarColor: UIColor?
private var navigationBarTextColor: UIColor?
private var iconTintColor: UIColor?
private var solidButtonAppearance: ButtonAppearance?
private var borderedButtonAppearance: ButtonAppearance?
}
| Method | Description |
|---|---|
setLogoImage(_ image: UIImage) -> UIAppearanceSetting |
Set logo image that is shown at the center of the navigation bar |
setBackgroundColor(_ color: UIColor) -> UIAppearanceSetting |
Set application background color |
setBodyTextColor(_ color: UIColor) -> UIAppearanceSetting |
Set body text color |
setHeadingTextColor(_ color: UIColor) -> UIAppearanceSetting |
Set heading text color |
setNavigationBarColor(_ color: UIColor) -> UIAppearanceSetting |
Set navigation bar background color |
setNavigationBarTextColor(_ color: UIColor) -> UIAppearanceSetting |
Set navigation bar text color |
setIconTintColor(_ color: UIColor) -> UIAppearanceSetting |
Set icon tint color |
setSolidButtonAppearance(_ buttonAppearance: ButtonAppearance) -> UIAppearanceSettings |
Set solid button appearance |
setBorderedButtonAppearance(_ buttonAppearance: ButtonAppearance) -> UIAppearanceSettings |
Set bordered button appearance |
Example usage:
private func getUiAppearanceSettings() -> UIAppearanceSettings {
let solidButtonAppearance = ButtonAppearance(backgroundColor: .red, textColor: .white, borderColor: .red)
let borderedButtonAppearance = ButtonAppearance(backgroundColor: .clear, textColor: .red, borderColor: .red)
return UIAppearanceSettings()
.setSolidButtonAppearance(solidButtonAppearance)
.setBorderedButtonAppearance(borderedButtonAppearance)
}
override func viewDidLoad() {
super.viewDidLoad()
let uiAppearanceSetting = self.getUiAppearanceSettings()
PingOneVerifyClient.Builder(isOverridingAssets: false)
.setListener(self)
.setRootViewController(self)
.setUIAppearanceSetting(uiAppearanceSetting)
.startVerification { pingOneVerifyClient, clientBuilderError in
if let pingOneVerifyClient = pingOneVerifyClient {
// Handle pingOneVerifyClient
} else if let clientBuilderError = clientBuilderError {
// Handle builderError
}
}
}
UI Customization
If using custom image resources, set PingOneVerifyClient.Builder(isOverridingAssets: Bool) to true. When the isOverridingAssets flag is true, the icon tint color is not applied to the custom images.
If PingOneVerifyClient.Builder(isOverridingAssets: Bool) is set to false, the icon tint color is automatically applied to all the icon images.
You can customize these images:
| Asset Name | Description |
|---|---|
| idv_logo | Logo image that appears at the center of the navigation bar |
| idv_gov_id | Image that is shown when government id is requested |
| idv_selfie | Image that is shown when selfie is requested |
| idv_phone | Image that is shown when phone number verification is requested |
| idv_email | Image that is shown when email verification is requested |
| idv_cancel | Image that is used for cancel button at top left of the navigation bar |
To customize an image resource:
- Include your custom image with the same name in the app asset folder
You can customize the following color resources:
-
navigation color
-
button color
-
button background color
-
button text color
-
button border color
-
application background color
-
heading text color
-
body text color
To customize:
-
Pass a custom UIAppearanceSettings instance in the
PingOneVerifyClient.Builder. -
Use Branding from the PingOne platform API.
-
Use Branding & Themes tab found in PingOne Admin Console -> Experiences -> Branding & Themes as described in Branding and themes.
UIAppearanceSettings always has higher priority than Branding and themes.
Thus, if both UIAppearanceSettings and Branding and themes are used, the configuaration specified in UIAppearanceSettings is shown.
For localization and messages, you can replace the values found in PingOneVerifyLocalizable.strings.
UI Customization from PingOne Admin Console
You can customize items such as:
-
logo
-
navigation color
-
button color
-
button background
-
button text
-
application background
-
heading text
-
body text
To customize:
-
Use Branding from the PingOne platform API.
-
Use Branding & Themes tab found in PingOne Admin Console -> Experiences -> Branding & Themes as described in Branding and themes.
For Localization, use the Localizable.strings file to modify.
Verify Policy
PingOne Verify Native SDK utilizes Verify Policies. You can apply policies two ways:
-
Use Verify Policies from the PingOne platform API.
-
Use Policies tab found in PingOne Admin Console -> PingOne Verify -> Policies to customize verify policy for a particular environment.
PingOne Verify SDK for Android
PingOneVerify Android SDK provides a secure interface for an android app to use the PingOne Verify service for validating a user's identity. The SDK also parses the responses received from the service for different operations and forwards the same to the app via callbacks.
Running the Sample App
Prerequisites
- Android Studio with Gradle
- Android SDK 24 and up
Set Up and Clone or Download
The sample app cannot run on a simulator and works only on a device, because the app requires the camera to capture a selfie and and the related user ID documents.
-
Clone or download the PingOne Verify SDK for Android sample code to your computer.
The Sample Code directory contains the Android project that is ready to be built when the prerequisites are satisfied.
-
To open the sample app as a project in Android Studio, go to File --> New --> Import Project. Choose the SampleCode/PingOneVerify folder as the project's root folder.
Integrating PingOne Verify SDK with Your App
PingOneVerify Android SDK provides a secure interface for an Android app to use the PingOne Verify service for validating a user's identity. The SDK also parses the responses received from the service for different operations and forwards the same to the app via callbacks.
Getting started
Add the dependencies needed for your application.
If you haven't done so already, clone or download the PingOne Verify SDK for Android sample app. You'll find the *.aar and *.jar dependencies required for the PingOne Verify Android SDK in the SDK directory.
-
Create a
libsfolder, if it doesn't exist under your module, and copy the downloaded*.aardependencies:-
PingOneVerify-2.1.0.aar
-
id_scanner_sdk.aar
-
voice_sdk.aar
-
-
Add the following to your module level
build.gradlefile to include the dependencies in your module:dependencies { implementation fileTree(include: ["*.aar"], dir: "libs") ... } -
Because these components are loaded locally, you must also include the SDK's dependencies in the configuration to compile and run it.
dependencies { implementation fileTree(include: ["*.aar"], dir: "libs") implementation 'androidx.constraintlayout:constraintlayout:2.1.4' implementation 'androidx.fragment:fragment:1.6.1' implementation 'androidx.appcompat:appcompat:1.6.1' implementation 'androidx.camera:camera-camera2:1.2.3' implementation 'androidx.camera:camera-core:1.2.3' implementation 'androidx.camera:camera-view:1.2.3' implementation 'androidx.camera:camera-lifecycle:1.2.3' implementation 'androidx.annotation:annotation:1.6.0' implementation 'com.github.bumptech.glide:glide:4.13.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.13.0' implementation 'com.google.android.material:material:1.9.0' implementation 'com.google.android.gms:play-services-mlkit-barcode-scanning:18.3.0' implementation 'com.google.android.gms:play-services-mlkit-face-detection:17.1.0' implementation 'com.google.code.gson:gson:2.9.0' implementation group: 'com.googlecode.libphonenumber', name: 'libphonenumber', version: '8.13.7' implementation 'com.squareup.retrofit2:converter-moshi:2.7.2' implementation 'com.squareup.retrofit2:retrofit:2.9.0' implementation 'com.squareup.okhttp3:okhttp:4.9.3' implementation 'com.squareup.moshi:moshi:1.14.0' implementation group: 'com.squareup.okhttp3', name: 'okhttp-urlconnection', version: '4.9.3' implementation 'com.squareup.moshi:moshi:1.14.0' implementation 'com.squareup.moshi:moshi-kotlin:1.14.0' implementation 'com.google.code.gson:gson:2.9.0' implementation("androidx.fragment:fragment-ktx:1.6.1") implementation("com.appmattus.certificatetransparency:certificatetransparency-android:1.1.1") }
Initializing PingOneVerifyClient
-
Import
com.pingidentity.sdk.pingoneverify.PingOneVerifyClientin your desired Activity or Fragmentimport com.pingidentity.sdk.pingoneverify.PingOneVerifyClient; -
Implement the DocumentSubmissionListener interface and its functions
public class MainFragment extends Fragment implements DocumentSubmissionListener { @Override public void onDocumentSubmitted(DocumentSubmissionResponse response) { // Callback when document is successfully submitted } @Override public void onSubmissionComplete(DocumentSubmissionStatus status) { // Callback when verification transaction is completed } @Override public void onSubmissionError(DocumentSubmissionError error) { // Callback when there is an error during submission } } -
Instantiate a
PingOneVerifyClient.Builderand set itslistenerandrootActivity(Required)new PingOneVerifyClient.Builder() .setListener(this) .setRootActivity(getActivity()) -
Optionally, you can set an explicit qrString using the
PingOneVerifyClient.Buildernew PingOneVerifyClient.Builder() .setListener(this) .setRootActivity(getActivity()) .setQrString(qrString: "https://api.pingone.com...") -
Optionally, you can set a Selfie Capture Settings with your preference using the
PingOneVerifyClient.Builder.// Default is 45 seconds for captureTime and true for shouldCaptureAfterTimeout SelfieCaptureSettings selfieCaptureSettings = new SelfieCaptureSettings(15, false) List<CaptureSettings> settings = new ArrayList<>(); settings.add(selfieCaptureSettings); new PingOneVerifyClient.Builder() .setRootActivity(getActivity()) .setListener(this) .setDocumentCaptureSettings(Collections.singletonList(new SelfieCaptureSettings(15, false))); -
Start Verification Process
new PingOneVerifyClient.Builder() .setListener(this) .setRootActivity(getActivity()) .startVerification(new PingOneVerifyClient.Builder.BuilderCallback() { @Override public void onSuccess(PingOneVerifyClient client) { Log.d("initPingOneClient", "success"); } @Override public void onError(String errorMessage) { Log.e(TAG, "Init Client failed with " + errorMessage); } }); }
DocumentSubmissionListener Callbacks
-
onDocumentSubmitted(DocumentSubmissionResponse response)- Called whenever a document is successfully submitted.
- Appropriate DocumentSubmissionResponse is returned
public void onDocumentSubmitted(DocumentSubmissionResponse response) { Log.d("The document status is :", response.getDocumentStatus()) Log.d("The document submission status is", response.getDocumentSubmissionStatus()) Map<String,String> documents = response.getDocument(); documents.forEach((k,v)->Log.d("(Key, Value):", "("+ k + ","+ v +")")); } -
onSubmissionComplete(DocumentSubmissionStatus status)- Called when all required documents have been submitted for a transaction.
- DocumentSubmissionStatus will always be
.COMPLETED
public void onSubmissionComplete(DocumentSubmissionStatus status) { // present a basic alert to indicate completion new AlertDialog.Builder(getActivity()) .setTitle("Document SubmissionCOMPLETE") .setMessage("All documents have been successfully submitted") .create() .show(); } -
onSubmissionError(DocumentSubmissionError error)- Called when error occurs during SDK flow.
- Appropriate DocumentSubmissionError is returned
public void onSubmissionError(DocumentSubmissionError error) { Log.e("onSubmissionError", error.getMessage()); }
Class Reference
DocumentSubmissionResponse
DocumentSubmissionResponse object holds information pertaining to the document that was successfully submitted to the ID Verification service.
public class DocumentSubmissionResponse implements Serializable{
private Map<String, String> documentStatus;
private DocumentSubmissionStatus documentSubmissionStatus
private Map<String, String> document
private String createdAt; // Timestamp of when transaction was created
private String updatedAt; // Timestamp of when transaction was last updated
private String expiresAt; // Timestamp of when transaction expires
public func getDocumentStatus() -> [String: DocumentStatus]
public func getDocumentSubmissionStatus() -> DocumentSubmissionStatus
public Map<String, String> getDocument()
public Date getCreatedAt()
public Date getUpdatedAt()
public Date getExpiresAt()
}
documentStatus dictionary shows the status of each document requested. For example, if the requested documents for a certain transaction are the following:
-
Email
-
Phone
-
Selfie
and the callback onDocumentSubmitted(DocumentSubmissionResponse response) was fired after submitting Email, the documentStatus property will look like this:
["Email": .PROCESSED, "Phone": .REQUIRED, "Selfie", .REQUIRED]
The list of DocumentStatus states is in DocumentStatus.
DocumentSubmissionStatus property shows the status of the entire verification transaction. Detailed information regarding DocumentSubmissionStatus is in DocumentSubmissionStatus.
document dictionary holds information about the document that was just submitted to the ID Verification service. Only applicable keys are populated in the document dictionary.
Data model of document
| Key | Description |
|---|---|
frontImage |
Base64 encoded string of the front image of a document |
backImage |
Base64 encoded string of the back image of a document |
barcode |
Barcode Data found on the document |
mrzData |
MRZData found on passport and other relevant document |
firstName |
User's first name as shown on the document |
middleName |
User's middle name as shown on the document |
lastName |
User's last name as shown on the document |
fullName |
User's full name |
additionalNameInfo |
Additional name info about the user |
addressStreet |
User's street address as shown on the document |
addressCity |
User's residence city as shown on the document |
addressState |
User's residence state as shown on the document |
addressZip |
User's zip code as shown on the document |
country |
User's residence country as shown on the document |
sex |
User's sex as shown on the document |
dateOfBirth |
User's date of birth as shown on the document |
placeOfBirth |
User's place of birth as shown on the document |
nationality |
User's nationality as shown on the document |
maritalStatus |
User's marital status as shown on the document |
race |
User's race as shown on the document |
religion |
User's religion as shown on the document |
residentialStatus |
User's residential status as shown on the document |
documentNumber |
Document number as shown on the document |
documentAdditionalNumber |
Additional document number as shown on the document |
personalIdNumber |
Personal Id number as shown on the document |
dateOfIssue |
Date of issuance of the document |
dateOfExpiry |
Date of expiration of the document |
issuingAuthority |
Issuing authority of the document |
employer |
Employer as shown on the document |
profession |
Profession as shown on the document |
DocumentStatus
An enum describing the status of a particular document
public enum DocumentStatus {
case REQUIRED, // document is required
case OPTIONAL, // document is optional; user may choose to skip
case COLLECTED, // document has been collected
case PROCESSED, // document has been processed
case SKIPPED; // document is skipped by user's choice
}
DocumentSubmissionStatus
An enum describing the status of the verification transaction
public enum DocumentSubmissionStatus implements Serializable {
@Json(name = "NOT_STARTED") NOT_STARTED, // transaction has not been initiated
@Json(name = "STARTED") STARTED,// transaction has been initiated, but not completed
@Json(name = "COMPLETED") COMPLETED, // transcation is being processed
@Json(name = "PROCESS") PROCESS // transaction has been processed and is completed
}
SelfieCaptureSettings
A configurable object to customize selfie capture experience
public class SelfieCaptureSettings {
public int captureTime; // selfie capture time (default is 45 seconds)
public boolean shouldCaptureAfterTimeout; // whether user should be able to capture selfie after timeout (default is true)
}
PingOne Verify SDK Errors
ClientBuilderError
ClientBuilderError is returned when PingOneVerify SDK is initialized incorrectly. It subclasses BuilderError and QRError and is returned during Builder.startVerification()
BuilderError
| Error | Description |
|---|---|
"Must Set RootActivity" |
RootActivity was not set using .setRootActivity(getActivity()) in the builder |
"Must Set DocumentSubmissionListener" |
DocumentSubmissionListener was not set using .setDocumentSubmissionListener(listener) in the builder |
QRError
| Error | Description |
|---|---|
"Unable to parse queryItems from QR String: " |
Unable to parse QR Code |
"Missing verification code" |
QR Code is missing verification code |
"Missing TransactionId" |
QR Code is missing transactionId |
DocumentSubmissionError
| Error | Description |
|---|---|
"Unable to initiate document transaction for transactionId:" |
Error when initiating a transaction |
"initiateDocumentCollection error" |
Error when submitting a document |
"There are no documents to submit for this transaction" |
No more document to submit |
"Missing Document Type" |
Document type is missing |
"Invalid key map for documentType:" |
A valid key map for the document does not exist |
"Document Capture Error" |
Error when capturing the data |
.documentSubmissionTimeoutError |
Document Submission has expired |
"Missing OTP Destination for:" |
OTP Destination is missing |
"Verification Code failed for %s" |
OTP failed with invalid code |
UI Customization
UI Customization for PingOne Verify
UIAppearanceSettings
UIAppearanceSettings instance allows you to customize the SDK's user interface during run time.
public class UIAppearanceSettings {
private ImageLink logoImage;
private String backgroundColor;
private String bodyTextColor;
private String headingTextColor;
private String navigationBarColor;
private String navigationBarTextColor;
private String iconTintColor;
private ButtonAppearance solidButtonAppearance;
private ButtonAppearance borderedButtonAppearance;
}
| Method | Description |
|---|---|
public UIAppearanceSettings setLogoImage(Bitmap logoImage) |
Set logo image that is shown at the center of the navigation bar |
public UIAppearanceSettings setBackgroundColor(String backgroundColor) |
Set application background color |
public UIAppearanceSettings setBodyTextColor(String bodyTextColor) |
Set body text color |
public UIAppearanceSettings setHeadingTextColor(String headingTextColor) |
Set heading text color |
public UIAppearanceSettings setNavigationBarColor(String navigationBarColor) |
Set navigation bar background color |
public UIAppearanceSettings setNavigationBarTextColor(String navigationBarTextColor) |
Set navigation bar text color |
public UIAppearanceSettings setIconTintColor(String iconTintColor) |
Set icon tint color |
public UIAppearanceSettings setSolidButtonAppearance(ButtonAppearance solidButton) |
Set solid button appearance |
public UIAppearanceSettings setBorderedButtonAppearance(ButtonAppearance borderedButton) |
Set bordered button appearance |
Example usage:
final UIAppearanceSettings settings = new UIAppearanceSettings()
.setLogoImage(logoImage)
.setSolidButtonAppearance(new ButtonAppearance("#FF0000","#FF0000","#FFFFFF")) // red backgroundColor, red borderColor, white textColor
.setBorderedButtonAppearance(new ButtonAppearance("#00FFFFFF","#FF0000","#FF0000")); // clear backgroundColor, red borderColor, red textColor
new PingOneVerifyClient.Builder(false)
.setRootActivity(getActivity())
.setListener(this)
.setUIAppearance(settings)
.startVerification(new PingOneVerifyClient.Builder.BuilderCallback() {
@Override
public void onSuccess(PingOneVerifyClient client) {
// Use pingOneVerifyClient
}
@Override
public void onError(String errorMessage) {
// Handle builderError
}
});
UI Customization
If using custom image resources, set PingOneVerifyClient.Builder(bool) to true. When the boolean flag is true, the icon tint color is not applied to the custom images.
If PingOneVerifyClient.Builder(bool) is set to false, the icon tint color is automatically applied to all the icon images.
You can customize these images:
| Asset Name | Description |
|---|---|
| idv_logo | Logo image that appears at the center of the navigation bar |
| idv_gov_id | Image that is shown when government id is requested |
| idv_selfie | Image that is shown when selfie is requested |
| idv_phone | Image that is shown when phone number verification is requested |
| idv_email | Image that is shown when email verification is requested |
| idv_cancel | Image that is used for cancel button at top left of the navigation bar |
To customize an image resource:
- Include your custom image with the same name in the corresponding drawable folder.
You can customize the following color resources:
-
navigation color
-
button color
-
button background color
-
button text color
-
application background color
-
heading text color
-
body text color
To customize:
-
Pass a custom UIAppearanceSettings instance in the
PingOneVerifyClient.Builder. -
Use [Branding]/pingone/platform/v1/api/#branding) from the PingOne platform API.
-
Use Branding & Themes tab found in PingOne Admin Console -> Experiences -> Branding & Themes as described in Branding and themes.
UIAppearanceSettings always has higher priority than Branding and themes.
Thus, if both UIAppearanceSettings and Branding and themes are used, the configuaration specified in UIAppearanceSettings is shown.
For localization and messages, you can replace the values found in PingOneVerifyLocalizable.xml.
UI Customization from PingOne Admin Console
You can customize items such as:
-
logo
-
navigation color
-
button color
-
button background
-
button text
-
application background
-
heading text
-
body text
To customize:
-
Use Branding from the PingOne platform API.
-
Use Branding & Themes tab found in PingOne Admin Console -> Experiences -> Branding & Themes as described in Branding and themes.
For Localization, use the strings.xml file in res/values to modify.
Verify Policy
PingOne Verify Native SDK utilizes Verify Policies. You can apply policies two ways:
-
Use Verify Policies from the PingOne platform API.
-
Use Policies tab found in PingOne Admin Console -> PingOne Verify -> Policies to customize verify policy for a particular environment.
PingOne Wallet Native SDKs
This defines the usage and interfaces of the PingOne Wallet Native SDKs to interact with PingOne credentialing services. The SDK provides for a user to receive, save, and share credentials for identification and verification purposes. PingOne Wallet Native SDKs are available in for two operating systems:
PingOne Wallet Native SDK flows
Wallet initialization
When the wallet SDK initializes for the first time, it creates a new application instance for the default region supplied in the PingOneWalletClient.Builder, registers with the credentials service, and saves the application identifier with cryptographic keys locally. When the SDK receives a request for another region, it registers the same set of keys with the credential service running in the region where the request originated before processing the request.

Credential presentation
Upon scanning a QR, receiving a notification, or clicking a deep link the application passes the information to the SDK. The SDK then uses this information to fetch and parse the Presentation Request, and find the credentials in storage that match. These pass back to the Wallet Application that decides and approves which credentials to share. The SDK identifies the protocol in the presentation request (Native vs OPENID4VP) and prepares a Presentation Response accordingly. If the request is for presenting credentials for a session on the same device, the SDK asks the app to redirect the user to the corresponding URL in the browser after submitting the presentation response.

PingOne Wallet Native SDK for iOS
Overview
The PingOne Wallet SDK enables you to integrate PingOne Wallet functionality into your native applications.
The PingOne Wallet Native SDK package is available for download at https://github.com/pingidentity/pingone-wallet-mobile-sdk-ios. Further details for setup and integrating PingOne Wallet Native SDK into your native apps are available in the README file in the top level folder of the downloadable package.
PingOne Wallet Native SDK sample app
The PingOne Wallet Native SDK bundle provides a sample app that includes all the basic flows to help you get started.
The sample app package for iOS is available for download at https://github.com/pingidentity/pingone-wallet-mobile-sdk-ios. Further details are available in the README file in the top level folder of the downloadable package.
PingOne Wallet Native SDK for Android
Overview
The PingOne Wallet SDK enables you to integrate PingOne Wallet functionality into your native applications.
The PingOne Wallet Native SDK package is available for download at https://github.com/pingidentity/pingone-wallet-mobile-sdk-android. Further details for setup and integrating PingOne Wallet Native SDK into your native apps are available in the README file in the top level folder of the downloadable package.
PingOne Wallet Native SDK sample app
The PingOne Wallet Native SDK bundle provides a sample app that includes all the basic flows to help you get started.
The sample app package for Android is available for download at https://github.com/pingidentity/pingone-wallet-mobile-sdk-android. Further details are available in the README file in the top level folder of the downloadable package.
PingOne Protect Native SDKs
You can use the PingOne Signals (Protect) SDK to obtain information for additional risk-related variables and then pass this information on to the risk evaluation.
The data provided by the Signals SDK can be used with the PingOne Protect Integration Kit for PingFederate or PingOne Risk Integration Kit for PingFederate, with the PingOne Protect API, or as part of a flow designed with DaVinci.
- If you are using the Signals SDK with the PingOne Protect Integration Kit for PingFederate, see Integrating device profiling.
- If you are using the Signals SDK with the PingOne Risk Integration Kit for PingFederate (versions 1.3.1 or 1.3), see Adding device profiling to a web application.
- If you are using the Signals SDK with the PingOne Protect API, see Creating risk evaluations.
- If you are using the Signals SDK as part of a flow designed with DaVinci, see PingOne Protect Connector.
SDK Changelog
Signals (Protect) SDK for iOS
| Release Date | Description |
|---|---|
| Mar 23, 2025 | Version 5.3.0
|
| Nov 6, 2024 | Version 5.2.8
|
Signals (Protect) SDK for Android
| Release Date | Description |
|---|---|
| Mar 23, 2025 | Version 5.2.0
|
| Nov 6, 2024 | Version 5.1.6
|
Signals (Protect) SDK for Web
| Release Date | Description |
|---|---|
| Jun 4, 2025 | Version 5.6.0
|
| Mar 4, 2025 | Version 5.5.0
|
| Oct 10, 2024 | Version 5.4.0
|
PingOne Protect SDK for iOS
PingOne Signals (Protect) SDK for iOS (version 5.3.0)
Using the iOS version of the SDK involves the following steps:
- Adding the SDK to your app using CocoaPods or Swift Package Manager
- Importing the SDK module
- Initializing the SDK
- Getting the data for risk assessment
Adding the SDK to your app
Adding the SDK to your app using CocoaPods
If you're new to CocoaPods, see the official documentation for information on how to create and use Podfiles.
Open your project's Podfile and add the following to your app's target:
pod 'PingOneSignals', '~> 5.3.0'
Run pod install from the command line:
pod install
Adding the SDK to your app using Swift Package Manager
- Select File > Add Packages… in Xcode's menu bar.
- Search for the PingOne Signals SDK using the repo's URL: https://github.com/pingidentity/pingone-signals-sdk-ios
- Set the Dependency Rule to Branch with the value 'main' or select an exact version, and make sure that
Add to Projectis set to your project. - Select
Add Package. - Verify that the package was downloaded in your project.
SDK initialization
Initialize the SDK. You'll typically do this in your app's application:didFinishLaunchingWithOptions: method, or any other entry point during your application launch. For example:
import PingOneSignals
let initParams = POInitParams()
initParams.envId = <envId> // optional
// If you are using the PingFed authentication API and version 1.3 of the Integration Kit, uncomment the following line to turn off the collection of behavioral data
// initParams.behavioralDataCollection = false
let pingOneSignals = PingOneSignals.initSDK(initParams: initParams)
pingOneSignals.setInitCallback { error in
if let error = error {
print("Init failed - \(error.localizedDescription)")
} else {
print("SDK Initialized")
}
}
Optionally, set an event listener to get calls on successful or failed SDK initialization.
Getting the data for risk assessment
Get the data for risk assessment by adding a call to the SDK's getData method, for example:
import PingOneSignals
let pingOneSignals = PingOneSignals.sharedInstance()
pingOneSignals?.getData { data, error in
if let data = data {
print("data: \(data)")
} else if let error = error {
print("error getting data: \(error)")
}
}
PingOne Protect SDK for Android
PingOne Signals (Protect) SDK for Android (version 5.2.0)
Using the Android version of the SDK involves the following steps:
- Adding Maven Central repository
- Adding the SDK to your app dependencies
- Initializing the SDK
- Getting the data for risk assessment
Adding the SDK to your app dependencies
Add the following to your application-level build.gradle file:
implementation "com.pingidentity.signals:android-sdk:5.2.0"
SDK initialization
Extend the Application class and add the following in the onCreate method:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// optional
PingOneSignals.setInitCallback(new InitCallback() {
@Override
public void onError(@NonNull String message, @NonNull String code, @NonNull String id) {
Log.i("PingOneSignals", "onError " + message + " code: " + code + " id: " + id);
}
@Override
public void onInitialized() {
Log.i("PingOneSignals ", "SDK Initialized");
}
});
POInitParams initParams = new POInitParams();
initParams.setEnvId(<envId>); // optional
// If you are using the PingFed authentication API and version 1.3 of the Integration Kit, uncomment the following line to turn off the collection of behavioral data
// initParams.setBehavioralDataCollection(false);
PingOneSignals.init(this, initParams);
}
}
Optionally, set an event listener to get calls on successful or failed SDK initialization.
Getting the data for risk assessment
Get the data for risk assessment by adding a call to the SDK's getData method, and pass as a parameter a class that implements the GetDataCallback interface, for example:
import com.pingidentity.signalssdk.sdk.GetDataCallback;
import com.pingidentity.signalssdk.sdk.SignalsCollection;
public class MyClass {
public void callGetData() {
PingOneSignals.getData(new GetDataCallback() {
@Override
public void onSuccess(@NonNull String data) {
Log.i("PingOneSignals ", "data: " + data);
}
@Override
public void onFailure(@NonNull String reason) {
Log.i("PingOneSignals ", "onFailure reason: " + reason);
}
});
}
}
PingOne Protect SDK for Web
PingOne Signals (Protect) SDK for Web
Version of the Signals SDK to use
When using the PingFederate Authentication API, use the version of the Signals SDK that supports the Risk/Protect Integration Kit that you installed in PingFederate:
- For all versions of the PingOne Protect Integration Kit, use version 5.2.10 or later of the PingOne Signals SDK.
- For PingOne Risk Integration Kit 1.3.1, use version 5.2.10 or later of the PingOne Signals SDK.
- For PingOne Risk Integration Kit 1.3, use version 5.0.3 of the PingOne Signals SDK.
When integrating through the PingOne API, always use the latest version of the PingOne Signals SDK
Main steps
Using the web SDK involves the following steps:
- Importing the necessary script
- Initializing the SDK
- Getting the data for risk assessment
Importing the script
Import the required script by including the following code segment in each relevant page.
<script
src="https://apps.pingone.com/signals/web-sdk/5.6.0/signals-sdk.js"
defer>
</script>
Initializing the SDK
Initialize the SDK by adding a listener for the PingOneSignalsReadyEvent event:
function onPingOneSignalsReady(callback) {
if (window['_pingOneSignalsReady']) {
callback();
} else {
document.addEventListener('PingOneSignalsReadyEvent', callback);
}
}
Then, if you are using version 5.0.3 or earlier of the Signals SDK, use this code:
onPingOneSignalsReady(function () {
_pingOneSignals.initSilent({
envId : <envId>
}).then(function () {
console.log("PingOne Signals initialized successfully");
}).catch(function (e) {
console.error("SDK Init failed", e);
});
});
If you are using version 5.2.1 or later of the Signals SDK, use this code:
onPingOneSignalsReady(function () {
_pingOneSignals.init({
// If you are using the PingFed authentication API and version 1.3 of the Integration Kit, uncomment the following line to turn off the collection of behavioral data
// behavioralDataCollection: false
}).then(function () {
console.log("PingOne Signals initialized successfully");
}).catch(function (e) {
console.error("SDK Init failed", e);
});
});
If you are using version 5.3.7 or later of the Signals SDK, use this code:
onPingOneSignalsReady(function () {
_pingOneSignals.init({
// If you are using the PingFed authentication API and version 1.3 of the PingOne Risk Integration Kit, uncomment the following line to turn off the collection of behavioral data
// behavioralDataCollection: false,
// By default, the SDK creates a "tags" array containing the URLs visited and the time of the visit. Uncomment the following line to disable the collection of this data
// disableTags: true,
// Set universalDeviceIdentification to true if you want the device data in the SDK payload to be provided as a signed JWT
// universalDeviceIdentification: true
// set agentIdentification to true if you are using risk policies that contain the PingID Device Trust predictor
// agentIdentification: true,
// If you have set agentIdentification to true, use agentTimeout to specify the timeout the trust agent should use if you don't want to use the default timeout setting. Can be between 200 and 10,000 milliseconds.
// agentTimeout: 5000,
// If you have set agentIdentification to true, use agentPort to specify the port to use when connecting to the trust agent if you don't want to use the default port (9400)
// agentPort: 8800
//
}).then(function () {
console.log("PingOne Signals initialized successfully");
}).catch(function (e) {
console.error("SDK Init failed", e);
});
});
Getting the data for risk assessment
Get the data for risk assessment by adding a call to the SDK's getData method, for example:
_pingOneSignals.getData()
.then(function (result) {
console.log("get data completed: " + result)
}).catch(function (e) {
console.error('getData Error!', e);
});